
相关阅读:
自APIJSON发布以来,不断有网友拿来和Facebook的GraphQL对比,
甚至有不少人声称“完爆”APIJSON。
然而事实正好相反,本系列博客将以大量真实依据来证明,
APIJSON“完爆”GraphQL!
APIJSON的口号是:
后端接口和文档自动化,前端(客户端) 定制返回JSON的数据和结构!
APIJSON的简介:
APIJSON是一种为API而生的JSON网络传输协议。
为 简单的增删改查、复杂的查询、简单的事务操作 提供了完全自动化的API。 能大幅降低开发和沟通成本,简化开发流程,缩短开发周期。 适合中小型前后端分离的项目,尤其是互联网创业项目和企业自用项目。通过自动化API,前端可以定制任何数据、任何结构!
大部分HTTP请求后端再也不用写接口了,更不用写文档了! 前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了! 后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!特点功能
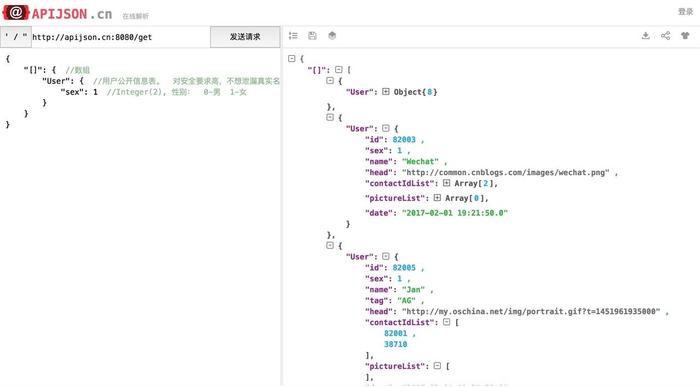
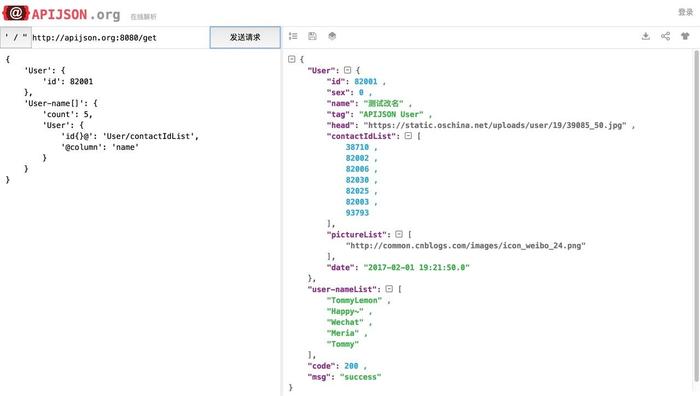
在线解析
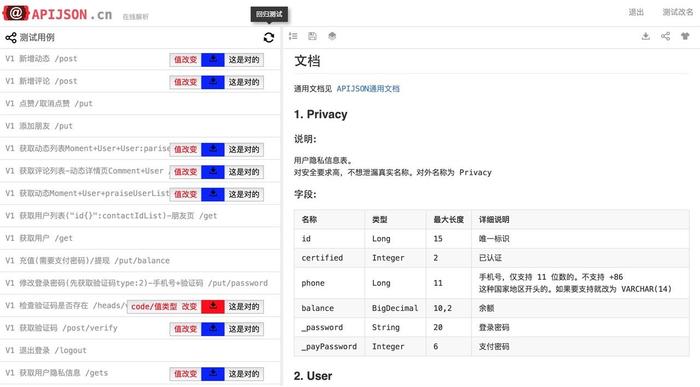
- 自动生成文档,清晰可读永远最新
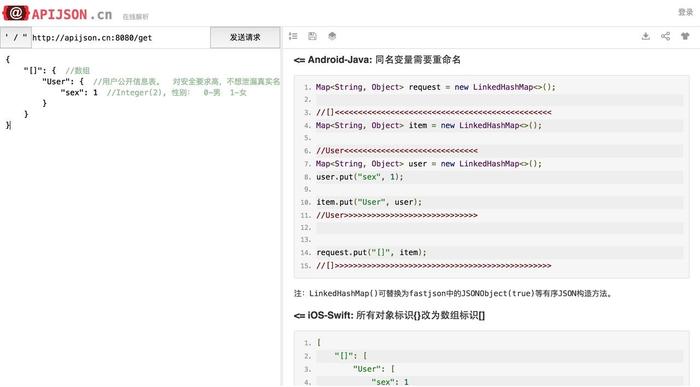
- 自动生成请求代码,支持Android和iOS
- 自动生成JavaBean文件,一键下载
- 自动管理与测试接口用例,一键共享
- 自动校验与格式化JSON,支持高亮和收展
对于前端
- 不用再向后端催接口、求文档
- 数据和结构完全定制,要啥有啥
- 看请求知结果,所求即所得
- 可一次获取任何数据、任何结构
- 能去除重复数据,节省流量提高速度
对于后端
- 提供通用接口,大部分API不用再写
- 自动生成文档,不用再编写和维护
- 自动校验权限、自动管理版本、自动防SQL注入
- 开放API无需划分版本,始终保持兼容
- 支持增删改查、模糊搜索、正则匹配、远程函数等
视频演示:







[以下Gif图看起来比较卡,实际在手机上App运行很流畅]


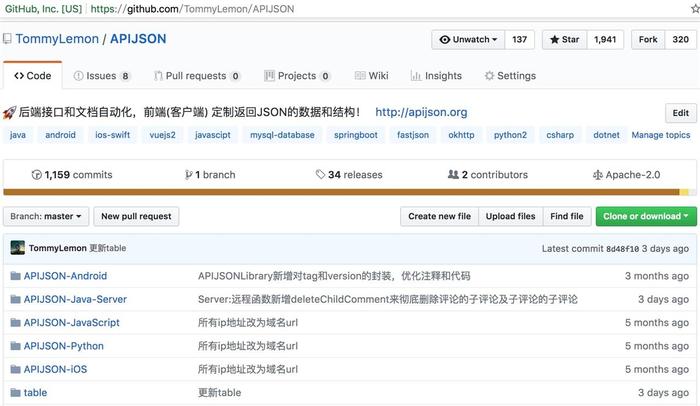
项目主页:
完爆Facebook/GraphQL,APIJSON全方位对比解析(三)-表关联查询
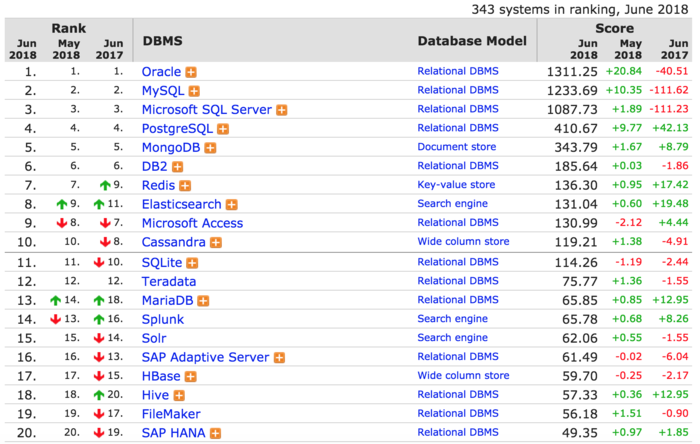
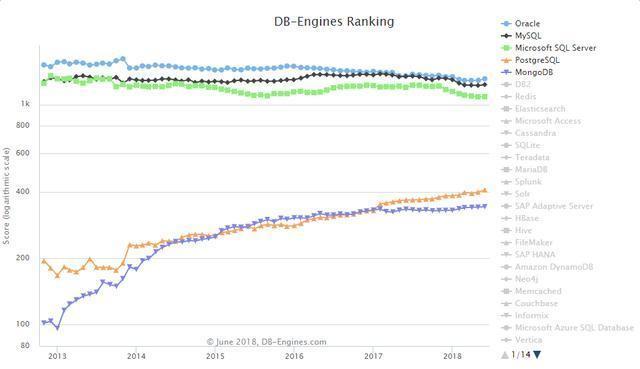
DB-Engines 发布了 2018 年 6 月份的数据库排名:


以及它们的历年发展走势:


很明显,Oracle, MySQL, Microsoft SQL Server 常年稳占前三名,
并且大幅超过其他数据库,只有这3个的 Score 在1000以上。
PostgreSQL 近年稳步上升,已跃居第4名。
以上前4大最流行的数据库都有一个共同点 —— 它们都是【关系型数据库】。
APIJSON 和 GraphQL 作为和 HTTP API 相关的通用开源项目,都必须支持 关系型数据库。
然后它们虽然都支持,但 APIJSON “完爆” GraphQL !
用 GraphQL 实现表关联查询是复杂繁琐的,而用 APIJSON 则非常简单方便!
关系型数据库之所以称之为“关系”型数据库,是因为它们能很好地支持【表关联查询】。
例如 查询当前用户的【全部信息】和TA的前5个朋友的【名字】
GraphQL 是这样查的:
{ user(id: 82001) { id sex name tag head contactIdList pictureList friends(first: 5) { name } }} 返回结果是
{ "data":{ "user":{ "id":82001, "sex":0, "name":"测试改名", "tag":"APIJSON User", "head":"https://static.oschina.net/uploads/user/19/39085_50.jpg", "contactIdList":[ 38710, 82002, 82006, 82030, 82025, 82003, 93793 ], "pictureList":[ "http://common.cnblogs.com/images/icon_weibo_24.png" ], "friends":[ { "name":"TommyLemon" }, { "name":"Happy~" }, { "name":"Wechat" }, { "name":"Meria" }, { "name":"Tommy" } ] } }}
GraphQL 后端怎么知道 user 的类型是 User,friends 的 类型是 User数组 呢?
因为后端提前用大量代码写死了数据结构和解析方式,也就是 Type 和 Schema :
//声明 GraphQLObjectType 类型,包括字段 fields 和解析函数 resolvervar UserType = new GraphQLObjectType({ name: 'User', fields: () => ({ name: { type: GraphQLString }, friends: { args: { first: { type: GraphQLInt } }, type: new GraphQLList(UserType), //声明 friends 的类型是 User 数组 resolve: (user, { first }) => { //查 friends 的解析函数 var ids = user.contactIdList == null ? [] : user.contactIdList.join(); return ctx.db.findAll( 'SELECT name FROM User WHERE id IN(' + ids + ') LIMIT ' + first ).then(rows => rows.map(row => getUserFromRow(row))); } } })}); //声明结构 Schema,包括 查询结构 Queryexport const UserSchema = new GraphQLSchema({ query: { user: { type: UserType //声明 me 的类型是 User fields: () => ({ id: { type: new GraphQLNonNull(GraphQLID) }, sex: { type: GraphQLInt }, name: { type: GraphQLString }, tag: { type: GraphQLString }, head: { type: GraphQLString }, contactIdList: { type: new GraphQLList(GraphQLID) }, pictureList: { type: new GraphQLList(GraphQLString) } }), args: { id: { type: new GraphQLNonNull(GraphQLID) } }, resolve: ({ id }) => { //查 User 的解析函数 return ctx.db.findOne( 'SELECT * FROM User WHERE id = ' + id ).then(row => getUserFromRow(row)); } } }}); 以上代码是根据官方代码
https://github.com/graphql/graphql-js/blob/master/src/__tests__/starWarsSchema.js
https://github.com/facebook/dataloader
和 提供测试的数据库表 来实现的。
GraphQL 用 JavaScript 就这么复杂繁琐了,用 Java,C# 等静态类型语言会麻烦几倍!
APIJSON 是这样查的:
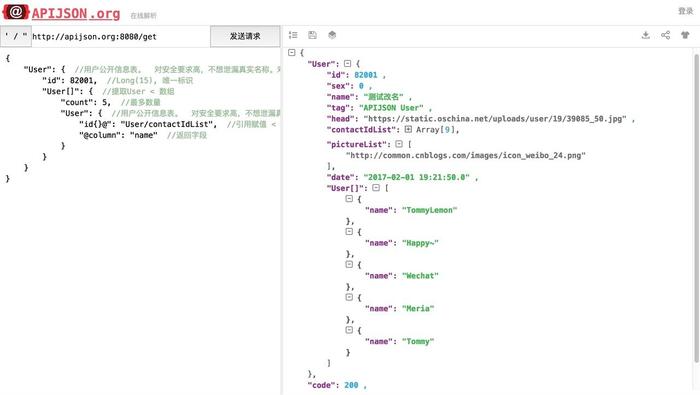
{ "User": { "id": 82001, //查询条件:id = 82001 "User[]": { //数组,提取里面每一项的 User "count": 5, //前 5 条:LIMIT 0, 5 "User": { "id{}@": "User/contactIdList", //在朋友id列表里:id IN contactIdList "@column": "name" //只查字段 name: SELECT name } } }} 
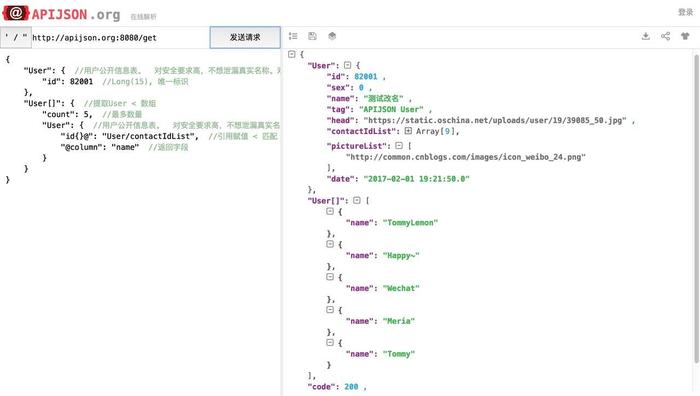
或者把 User 数组放到外面减少嵌套层级(不知道GraphQL怎么实现,知道的留个评论谢谢)
{ "User": { "id": 82001 }, "User[]": { "count": 5, "User": { "id{}@": "User/contactIdList", "@column": "name" } }} 
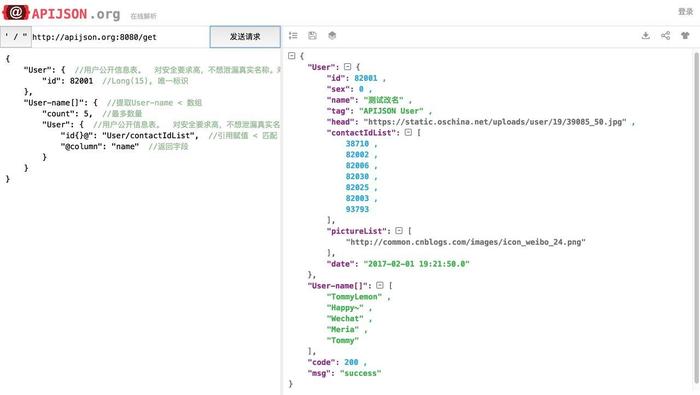
User 数组里每个对象里都只有 name 这一个字段,如果想去掉多余的一层包装,
APIJSON 可以【提取字段】(GraphQL 未提供)
{ "User": { "id": 82001 }, "User-name[]": { //从数组里面每个 User 里取出 name "count": 5, "User": { "id{}@": "User/contactIdList", "@column": "name" } }} 
以上信息已经充分描述了 表、字段、查询条件、表关联方式 等信息。
APIJSON 后端不用写任何代码,
它会【完全自动】地 将以上请求 JSON 自动解析成 SQL 语句
SELECT * FROM User WHERE id = 82001
SELECT name FROM User WHERE id IN ${contactIdList} -- contactIdList 从上面的 User 取出 然后【自动执行】并返回对应结构的 JSON 结果!
点左边 [ '/" ] 按钮可以将数组符号 [] 转为单词 List 哦(用 JSONResponse.format 格式化)


注: 以上APIJSON请求都可以在 在线工具上测试
后期预告:
完爆Facebook/GraphQL,APIJSON全方位对比解析
—— 数据结构灵活性、接口安全性、接口工具、社区生态、静态类型/强类型 语言 …
总结
用 GraphQL 实现表关联查询是复杂繁琐的,后端要写大量代码,容易出错、扩展麻烦!
而用 APIJSON 则非常简单方便,后端不用写任何代码,完全自动解析,没有维护成本!
APIJSON,让后端接口和文档自动化,前端(客户端) 定制返回JSON的数据和结构!


创作不易,右上角点Star支持下吧,非常感谢^_^
(Java Server, Anroid, iOS, JavaScript)
(C# .NET Core Server)